| Line 15: | Line 15: | ||
</gallery> | </gallery> | ||
*Use sprite rips with a transparent background for images even if the sprite does not use all the special effects used in game as long as the attack is still identifiable. If no rips are available, use high quality screenshots taken with a capture card. | *Use sprite rips with a transparent background for images even if the sprite does not use all the special effects used in game as long as the attack is still identifiable. If no rips are available, use high quality screenshots taken with a capture card. | ||
*Characters should face right (as if they are player 1) | *Characters should use default colors and face right (as if they are player 1) | ||
*Use multiple images if the attack does an animation that can not easily be understood by one sprite alone. | *Use multiple images if the attack does an animation that can not easily be understood by one sprite alone. | ||
<gallery widths=175px heights=200px> | <gallery widths=175px heights=200px> | ||
| Line 23: | Line 23: | ||
</gallery> | </gallery> | ||
*Crop the image so that extraneous details such as long ponytails do not take up too much space. | *Crop the image so that extraneous details such as long ponytails do not take up too much space. | ||
*Name the image with the following format: GameAbbreviation_CharacterName_attackName. So for example, Sol's 5P in Guilty Gear XRD would be named GGXRD_Sol_5A.png | |||
*Nearly all images that have text use the font Arial bolded. Please continue to use it for the sake of consistency. | *Nearly all images that have text use the font Arial bolded. Please continue to use it for the sake of consistency. | ||
==Use the Templates== | ==Use the Templates== | ||
Templates are pre-defined sets of text used to maintain a uniform look throughout pages on the wiki. | Templates are pre-defined sets of text used to maintain a uniform look throughout pages on the wiki. | ||
Revision as of 23:02, 5 January 2014
Remember the Intended Audience
When writing guides, remember the intended audience is beginner and intermediate players --not experts.
- Move explanations should not be very long if possible. Use bullet lists to list interesting properties, and paragraphs for deeper explanations.
- The combo section should not list ALL combos for a character. List enough for a person to learn the basics for standard situations (common starters, big punishes, corners, etc.)
- The strategy section should explain the goals of the character and how to achieve said goals. Be sure to explain tips and tricks the character uses such as Yosuke's glide technique, Arakune's fast-fall, or Kagura's easy drive attack inputs.
Creating Images
- The two primary goals for the images are:
- Make the attack easily identifiable by players who do not know the character and have seen the attack once or twice at most.
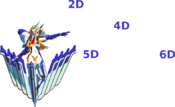
- Be a visual aid to explain how an attack works. See examples:
- Use sprite rips with a transparent background for images even if the sprite does not use all the special effects used in game as long as the attack is still identifiable. If no rips are available, use high quality screenshots taken with a capture card.
- Characters should use default colors and face right (as if they are player 1)
- Use multiple images if the attack does an animation that can not easily be understood by one sprite alone.
- Crop the image so that extraneous details such as long ponytails do not take up too much space.
- Name the image with the following format: GameAbbreviation_CharacterName_attackName. So for example, Sol's 5P in Guilty Gear XRD would be named GGXRD_Sol_5A.png
- Nearly all images that have text use the font Arial bolded. Please continue to use it for the sake of consistency.
Use the Templates
Templates are pre-defined sets of text used to maintain a uniform look throughout pages on the wiki.
Most users won't need to worry about them as they will already be in place. But just in case all the pages follow the same pattern:
- Each move uses the template Template:MoveData to lay out an attack with move name, images, captions, and truncated list of frame data.
- Each game uses an AttackData template (or in rare instances a FrameData template) for frame data to be used on the character pages. for example Template:AttackData-BBCP, Template:AttackData-GGACR, and Template:AttackData-P4M
- When in doubt, look at other character pages, copy, and adapt for your own uses.
- When creating AttackData templates for new games, remember that not ALL frame data should be included. For example, Template:AttackData-BBCP does not include P1, P2, or SMP values while Template:AttackData-GGACR does not have GB+, GB-, or TG values.