| Line 13: | Line 13: | ||
BBCS Mu groundD.png | BBCS Mu groundD.png | ||
</gallery> | </gallery> | ||
*Use sprite rips for images even if the sprite does not use all the special effects used in game as long as the attack is | *Use sprite rips with a transparent background for images even if the sprite does not use all the special effects used in game as long as the attack is still identifiable. If no rips are available, use high quality screenshots taken with a capture card. | ||
*Characters should face right (as if they are player 1) | *Characters should face right (as if they are player 1) | ||
*Use multiple images if the attack does an animation that can not easily be understood by one sprite alone. | *Use multiple images if the attack does an animation that can not easily be understood by one sprite alone. | ||
Revision as of 19:01, 29 December 2013
Remember the Intended Audience
When writing guides, remember the intended audience is beginners and intermediates -not experts-.
- Move explanations should not be very long if possible. Use bullet lists to list interesting properties, and paragraphs for deeper explanations.
- The combo section should not list ALL combos for a character. List enough for a character to learn the basics for standard situations (common starters, big punishes, corners, etc.)
Creating Images
- The two primary goals for the images are:
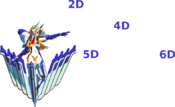
- Make the attack easily identifiable by players who do not know the character and have seen the attack once or twice at most.
- Be a visual aid to explain how an attack works. See examples:
- Use sprite rips with a transparent background for images even if the sprite does not use all the special effects used in game as long as the attack is still identifiable. If no rips are available, use high quality screenshots taken with a capture card.
- Characters should face right (as if they are player 1)
- Use multiple images if the attack does an animation that can not easily be understood by one sprite alone.
- Crop the image so that extraneous details such as long ponytails do not take up space.
Use the Templates
Templates are pre-defined sets of text used to maintain a uniform look throughout pages on the wiki.
Most users won't need to worry about them as they will already be in place. But just in case all the pages follow the same pattern:
- Each move uses the template Template:MoveData to lay out an attack with move name, images, captions, and truncated list of frame data.
- Each game uses an AttackData template (or in rare instances a FrameData template) for frame data to be used on the character pages. for example Template:AttackData-BBCP, Template:AttackData-GGACR, and Template:AttackData-P4M
- When in doubt, look at other character pages, copy, and adapt for your own uses.