(→Download Dustloop Video Processor: updated version) |
|||
| (103 intermediate revisions by 14 users not shown) | |||
| Line 1: | Line 1: | ||
==The two primary goals for the images are== | |||
#Make the attack easily identifiable by players who | # Make the attack easily identifiable by players who only slightly know the character and have seen each attack once or twice at most. | ||
#Be a visual aid to explain how an attack works. | # Be a visual aid to explain how an attack works. | ||
<gallery widths=175px heights=200px> | <gallery widths=175px heights=200px> | ||
File: | File:BBCS Ragna 5B.png | ||
File:GGXRD Ky StunDipper.png | |||
File:GGXRD Bedman 2H diagram.png | |||
File:P4Arena Aigis j236A.png | File:P4Arena Aigis j236A.png | ||
File:P4Arena Naoto Aim.png | |||
File:BBCS Mu groundD.png | File:BBCS Mu groundD.png | ||
File: | File:GGAC Zappa SonoMama.png | ||
File:GGACR Justice 22X.png | File:GGACR Justice 22X.png | ||
File:BBCF_Arakune_GroundTeleports.png | File:BBCF_Arakune_GroundTeleports.png | ||
File:BBCF_Arakune_AirTeleports.png | File:BBCF_Arakune_AirTeleports.png | ||
</gallery> | </gallery> | ||
==Image Guidelines== | ==Image Guidelines== | ||
*Use sprite rips with a transparent background for images even if the sprite does not use all the special effects used in game | *Use sprite rips with a transparent background for images even if the sprite does not use all the special effects used in game. As long as the attack is still easily identifiable as that attack, it's fine. | ||
*If no rips are available, use high quality PNG screenshots taken with a capture card or straight from the PC version of the game. | |||
*Characters should use default colors and face right (as if they are player 1) | *Characters should use default colors and face right (as if they are player 1) | ||
*Nearly all images that have text use the font Arial bolded. Please continue to use it for the sake of consistency. | *Nearly all images that have text use the font Arial bolded. Please continue to use it for the sake of consistency. | ||
*Combine multiple sprites together if the attack does an animation that can not easily be understood by one sprite alone. | |||
*If the move in question is a grab or command grab, make sure to include the victim in the image. As well, never upload just the whiff animation of these moves by themselves. Always accompany them with a successful grab. | |||
*Name images with the following format: <code>GameAbbreviation CharacterFullName MoveNumpadInput</code>. | |||
**Examples: Sol Badguy's 5P in Guilty Gear -Strive- would be named <code>GGST Sol Badguy 5P.png</code>. His Gun Flame special move would be named <code>GGST Sol Badguy 236P.png</code> | |||
**For moves using multiple images, add the image numbers after the input. For example, Ky Kiske's two-part Stun Dipper in Guilty Gear -Strive- would have two images named <code>GGST Ky Kiske 236K 1.png</code> and <code>GGST Ky Kiske 236K 2.png</code> | |||
**For moves with multiple possible button inputs resulting in different move versions that are visually similar enough to share a single image, substitute X e.g. <code>GGST Sol Badguy 623X.png</code> | |||
*Hitboxes should be named similarly, with "Hitbox" at the end. | |||
**Examples: Sol Badguy's 5P in Guilty Gear -Strive- would be named <code>GGST Sol Badguy 5P Hitbox.png</code>. His Gun Flame special move hitbox would be named <code>GGST Sol Badguy 236P Hitbox.png</code> | |||
**For moves with multiple hitboxes, the number of the hit should come before "Hitbox" and the number of the hitbox for the hit should come after "Hitbox". As an example: | |||
***The '''first''' hitbox of the '''first''' hit of {{Character Label|BBCF|Susanoo}}'s {{clr|game=BBCF|C|3C}} is <code>BBCF_Susanoo_3C_'''1'''_Hitbox_'''1'''.png</code> | |||
***The '''second''' hitbox of the '''first''' hit of his {{clr|game=BBCF|C|3C}} is <code>BBCF_Susanoo_3C_'''1'''_Hitbox_'''2'''.png</code> | |||
***The '''first''' (and only) hitbox of the '''second''' hit of his {{clr|game=BBCF|C|3C}} is <code>BBCF_Susanoo_3C_'''2'''_Hitbox.png</code>. There is no second number, since the second hit only has one hitbox. | |||
*Only use letters and numbers, -, _, (), and ~. For example, Sol's j.P should be named <code>GGST Sol Badguy jP.png</code>, Leo's [2]8X should be called <code>GGST Leo Whitefang 28X.png</code>, and Dragon Knight's charged 5S should be called <code>DNFD Dragon Knight 5S-Charged.png</code> | |||
<gallery widths=175px heights=200px> | <gallery widths=175px heights=200px> | ||
File:BBCS Noel | File:BBCS Noel Vermillion 214A.png | ||
File:P4Arena Naoto Aim.png | File:P4Arena Naoto Aim.png | ||
File:GGXRD Ky | File:GGXRD Ky Kiske 236K.png | ||
File:DBFZ Trunks | File:DBFZ Trunks 236X.png | ||
File:GGACR Potemkin 632146P.png | |||
</gallery> | </gallery> | ||
== | *For images and videos that are not intended to be used on a wiki page (such as for [[User:Mibeador/GGX_1.5_The_Forgotten_Gear|Articles]] or [[User:PrivateTarkus|User Page images]]), prefix them with Article_ or User_ respectively. | ||
**For other miscellaneous images and videos that apply to neither section (Such as a video that compares a move's behavior between patch versions of a game), prefix them with the name of the game or series the comparison is being drawn from. | |||
===Image Editing Tools=== | |||
*Photoshop | |||
*Gimp | |||
*Paint.NET | |||
*Krita | |||
Consider taking a learning course on image manipulation basics to help you learn what tools are at your disposal in these programs. | |||
===Taking Screenshots=== | ===Taking Screenshots=== | ||
*Have the character in default colors/costumes | *Have the character in default colors/costumes | ||
*Make sure the stage doesn't obscure the attack. Find a stage (or part of a stage) with colors that don't blend into attack | |||
**Also consider taking screenshots while other effects darken the stage like Roman Cancels in Guilty Gear Xrd or Overdrive in Blazblue Centralfiction | |||
*Be consistent with the stage. Use one stage for all the screenshots for that character. Using a different stage for another character is fine. | |||
*Hide things that aren't related to the move in question if you can. | *Hide things that aren't related to the move in question if you can. | ||
**Ex: In Guilty Gear | **Ex: In Guilty Gear Xrd, many of {{CLabel|GGXRD-R2|Ramlethal Valentine}}'s normals don't involve her giant swords, so don't include them (or crop them out) if you can | ||
**Ex: Granblue | **Ex: In Granblue Fantasy Versus, {{CLabel|GBVSR|Zooey}} can have her dragon with her, don't include it unless it's part of the attack | ||
*Try to avoid having the HUD in the screenshot if you can. | *Avoid having the opponent in the screenshot unless needed (Ex throws, proximity normals, etc.) | ||
**If they are needed, make sure they are easily distinguishable from the attacker (no mirror match, different colors) | |||
**It's okay to crop out parts of the opponent like an outstretched arm | |||
*Try to avoid having the HUD in the screenshot if you can. You can move HUD elements up/down slightly in the game's display options. Some games even allow you to hide the HUD completely (or via mods). | |||
<gallery> | <gallery> | ||
File:BBTag Hilda | File:BBTag Hilda jBB.png|Hilda's attack is mostly black, we use a white-ish background to help the attack stand out | ||
File:GGXRD Ramlethal 5P.png|Ramlethal usually has her giant swords | File:GGXRD Ramlethal 5P.png|Ramlethal usually has her giant swords floating behind her, but we set them offscreen for this image | ||
File:GBVS Zooey | File:GBVS Zooey 236M.png|Only include the dragon if it's part of the attack, like here | ||
File:GBVS Zooey 5U-6X.png|No dragon here because it's not part of the attack | |||
File:BBCF Hibiki Kohaku 214D.png|The opponent is included to demonstrate the attack | |||
</gallery> | </gallery> | ||
===Images Need to be Readable When Zoomed Out=== | ===Images Need to be Readable When Zoomed Out=== | ||
Remember, these images are shrunk on character pages, so make sure text and diagrams are still readable when shrunk. Before uploading an image, open it on your computer and zoom out to see if the image is still readable. | |||
*Crop the image so that extraneous details such as long ponytails do not take up too much space. | *Crop the image so that extraneous details such as long ponytails do not take up too much space. | ||
*Consider moving objects closer together - these images are to help readers identify the attack and not necessarily show the attack's range. For example if the attack hits far away, such as Bedman 3H, or Cell's command throw, it's okay to move the hit effect closer. | *Consider moving objects closer together - these images are to help readers identify the attack and not necessarily show the attack's range. For example if the attack hits far away, such as Bedman 3H, or Cell's command throw, it's okay to move the hit effect closer. | ||
*Use colors for text and arrows that don't blend into the background. Consider adding an outline to them to better help them stand out | |||
<gallery> | |||
File:BBCS_Hakumen_5A.png|Notice the sword is mostly cropped out | |||
File:BBCP_Celica_3C.png|The robot's ponytail is cropped out | |||
File:GBVS Vaseraga 22X-L.png|Both his cape and scythe are cropped out | |||
File:DBFZ Beerus CataclysmicOrb2.png|The lines and text have outlines and different colors to help them stand out against each other | |||
File:GBVSR_Lowain_236X.png|The dark outlines help with the visibility of the arrows when zoomed out | |||
</gallery> | |||
===Use Multiple Images to "Cheat"=== | |||
Since these are still images trying to show what an animation looks like, it's necessary to cheat a bit to create images that give the illusion of the whole attack. | |||
Think of it like adapting a scene in an action movie into a comic panel; the same scene in a comic panel will need to combine multiple images and cheat time/space to give the same impression. | |||
*Ex: the image for Vegeta's Consecutive Energy Blast does not exist in the game, it was made by putting multiple blasts together to give the visual illusion that he has quickly shot multiple shots | |||
*Ex: Millia's Chroming Rose does not spawn the roses that close to her. The image was made by running forward, then backdashing and running forward again. | |||
*Ex: The sprite of Hilda is pasted near her attack. In the game, she recovers too fast for her to be in the pose when the attack activates. We do this since her pose and the attack are the two most visually recognizable parts of the attack, even though they appear at different times. | |||
*Ex: The Metera screenshot is 2 images combined for the same reason as the Hilda example | |||
<gallery widths=175px heights=200px> | |||
DBFZ SSVegeta ConsecutiveEnergyBlast.png|The shots are not that close together in-game. That was done with image editing | |||
GGXRD Millia ChromingRose2.png|The roses don't spawn that close to her. Again, image editing | |||
BBTag Hilda CondensityGloom.png|Hilda normally recovers by the time the shot activates. Her sprite was pasted next to the attack. | |||
GBVS Metera 623X.png|This is 2 images combined - her shooting the arrow up, and the shower of shots after | |||
HNK Toki 236C+D.png|This is multiple images combined - the words do not show up until after the laser | |||
</gallery> | |||
===Creating Images with Transparent Effects=== | |||
'''These guides are largely for aesthetic purposes'''. Most images will read fine as a simple sprite, but these are designed to extract move effects to look nice. | |||
See here for a [https://www.youtube.com/watch?v=bnzKv27NGMg Video Explaining how hitbox images are created in Guilty Gear Strive]. | |||
Back in the past for [[Guilty_Gear_Xrd_REV_2]], it was primarily the work of one dedicated user: [[User:Johhny]]. He wrote up a guide on how he does it [https://www.dropbox.com/s/xwnbv7dl1kcwzk4/Johhny%27s%20Guide%20to%20Image%20Editing.docx?dl=0 here]. | |||
See here for [[User:Wakeup720/BBCF Image Creation Guide|'''Wakeup720's BBCF Image Creation Guide''']]. Below are some examples of images created with this guide. | |||
<tabber> | |||
Images = | |||
<gallery widths=175px heights=200px> | <gallery widths=175px heights=200px> | ||
File: | File:BBCF Izayoi jC GA.png|[[User:Wakeup720/BBCF Image Creation Guide#Creating Images for Moves with Effects|Moves with Effects]] | ||
File: | File:BBCF Valkenhayn R Hellsing 5C.png|[[User:Wakeup720/BBCF Image Creation Guide#Creating Images for Moves with Effects|Moves with Effects]] | ||
File: | File:BBCF Susanoo 2D.png|[[User:Wakeup720/BBCF Image Creation Guide#Images With Black Effects|Moves with Black Effects]] | ||
File:BBCF Mai Natsume 236D.png|[[User:Wakeup720/BBCF Image Creation Guide#Creating Images for Distortion Drives/Exceed Accels/etc.|Distortion Drives]] | |||
File:BBCF Susanoo 632146D 2.png|[[User:Wakeup720/BBCF Image Creation Guide#Creating Images for Distortion Drives/Exceed Accels/etc.|Distortion Drives/EAs with Black Effects]] | |||
</gallery> | </gallery> | ||
|-| | |||
Hitboxes = | |||
<gallery widths=175px heights=200px> | |||
File:BBCF Izayoi jC GA Hitbox.png| | |||
File:BBCF Valkenhayn R Hellsing 5C Hitbox 1.png| | |||
File:BBCF Susanoo 2D Hitbox.png|[[User:Wakeup720/BBCF Image Creation Guide#Creating Hitbox Images|Creating Hitbox Images]] | |||
File:BBCF Mai Natsume 236D 1 Hitbox.png| | |||
File:BBCF Susanoo 632146D Hitbox.png| | |||
</gallery> | |||
</tabber> | |||
===Exportation and Upload=== | |||
Once the image has been created, you can export it to a PNG and upload it to the site. '''We recommend using PNG-8 as the file type for image uploads''', since the compression helps keep file sizes low without losing much quality. | |||
After all that is done, navigate to our [[Special:Upload]] page (which can be found under the "Tools" heading of our sidebar) and upload the file with the correct title. '''The naming convention of Dustloop images is "(Game Title Abbreviation) (Character Name) (Move Input or Move Name)".''' Choosing between move name and move input doesn't matter much when uploading a file, so long as the image itself is correctly titled. You can click on the images at the top of this page to see this naming convention in action. | |||
===Renaming Files=== | |||
If you need to rename a file due to a bad name, use the Move command. | |||
*Navigate to a file (ex: [[:File:BBCS_Ragna_the_Bloodedge_5A.png]]) | |||
*At the top right of the page, click '''...''' > '''Move''' | |||
*Follow instructions on the page to rename | |||
**Uncheck the "Leave a redirect behind" option. A Redirect makes it so the original file name still exists, but it points to the new file name. For the scenario of simply renaming a bad file name, this is not needed. | |||
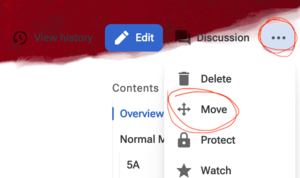
[[File:Help Move Page.png|thumb|left|click "...", then click "Move"]] | |||
{{Clear}} | |||
==Video Content== | |||
Video content is primarily used in Combo Theory boxes and other places on the site that benefit from moving visual information. | |||
<u>When to use YouTube to host videos:</u> | |||
* Use YouTube for anything over 30 seconds | |||
* Use YouTube if you want high quality video | |||
<u>When to use locally hosted videos:</u> | |||
*Upload directly to Dustloop if you have small, short videos focused on a single concept | |||
*Compress videos uploaded to dustloop with the information in the next section | |||
===Locally Hosted Videos=== | |||
In order to keep file sizes low, it is strongly advised to compress them. Removing or lowering the sound of the videos is also recommended as they will be played at maximum volume by default. This can be done with various video editing tools, or by simply uploading them to common video hosting websites then redownload the videos. For more precise adjustments, the following method is recommended: | |||
====Download Dustloop Video Processor==== | |||
[https://codeberg.org/maria_artemis/dustloop_video_processor/releases Downloads] - (click and download the file entitled <code>dustloop-video-processor_2.0.0_x64-setup.exe</code>) <br> | |||
[https://codeberg.org/maria_artemis/dustloop_video_processor Git Repository] - Open for contributions!<br> | |||
This handy tool was made by editor [[User:Maria.artemis|Maria Artemis]] (Discord: maria.artemis). It is a convenient GUI that utilizes the program "ffmpeg" to compress videos. | |||
====Open the program and install dependencies==== | |||
Before you can use the program, you must install "FFmpeg" onto your computer. The program will let you know whether or not it can find your installation on your computer, and if it doesn't, the program will provide you a link to a WikiHow tutorial on how to install it. | |||
====Settings and converting videos==== | |||
In the program, you must also select which folder your compressed video is going to output to, and then of course what video(s) you're going to compress. If you'd like to preserve the audio of the video(s), check the "Include sound" box, and if you're compressing a video of a 4:3 game (i.e. (+R, HNK, SBX, Melty), check the "4:3 Mode" box. Note that you can compress multiple videos at a time, but these settings will apply to all videos being compressed at the time. | |||
If you're curious about the FFmpeg commands used in the program, they are: <br> | |||
Default: <br> | |||
<code>ffmpeg -i "video_name.format" -vf scale=-1:480 -b:v 1000k -vcodec libvpx-vp9 -threads 4 -y -an "output.webm"</code> | |||
For 4:3 games:<br> | |||
<code>ffmpeg -i "video_name.format" -vf "crop=iw-480,scale=-1:400" -b:v 1000k -vcodec libvpx-vp9 -threads 4 -y -an "output.webm"</code> | |||
Those commands divide the size of the videos by a factor of 8~9. | |||
= | Details:<br> | ||
*vf scale=-1:480: Resizes the video to be in 480p. | |||
*b:v 1000k: Reduces the video bitrate. | |||
*y: Overwrite the video. | |||
*threads: Decrease the amount of time required to compress the video but increases CPU load. | |||
*an: Removes the sound. | |||
Latest revision as of 05:36, 9 April 2024
The two primary goals for the images are
- Make the attack easily identifiable by players who only slightly know the character and have seen each attack once or twice at most.
- Be a visual aid to explain how an attack works.
Image Guidelines
- Use sprite rips with a transparent background for images even if the sprite does not use all the special effects used in game. As long as the attack is still easily identifiable as that attack, it's fine.
- If no rips are available, use high quality PNG screenshots taken with a capture card or straight from the PC version of the game.
- Characters should use default colors and face right (as if they are player 1)
- Nearly all images that have text use the font Arial bolded. Please continue to use it for the sake of consistency.
- Combine multiple sprites together if the attack does an animation that can not easily be understood by one sprite alone.
- If the move in question is a grab or command grab, make sure to include the victim in the image. As well, never upload just the whiff animation of these moves by themselves. Always accompany them with a successful grab.
- Name images with the following format:
GameAbbreviation CharacterFullName MoveNumpadInput.- Examples: Sol Badguy's 5P in Guilty Gear -Strive- would be named
GGST Sol Badguy 5P.png. His Gun Flame special move would be namedGGST Sol Badguy 236P.png - For moves using multiple images, add the image numbers after the input. For example, Ky Kiske's two-part Stun Dipper in Guilty Gear -Strive- would have two images named
GGST Ky Kiske 236K 1.pngandGGST Ky Kiske 236K 2.png - For moves with multiple possible button inputs resulting in different move versions that are visually similar enough to share a single image, substitute X e.g.
GGST Sol Badguy 623X.png
- Examples: Sol Badguy's 5P in Guilty Gear -Strive- would be named
- Hitboxes should be named similarly, with "Hitbox" at the end.
- Examples: Sol Badguy's 5P in Guilty Gear -Strive- would be named
GGST Sol Badguy 5P Hitbox.png. His Gun Flame special move hitbox would be namedGGST Sol Badguy 236P Hitbox.png - For moves with multiple hitboxes, the number of the hit should come before "Hitbox" and the number of the hitbox for the hit should come after "Hitbox". As an example:
- The first hitbox of the first hit of
 Susanoo's 3C is
Susanoo's 3C is BBCF_Susanoo_3C_1_Hitbox_1.png - The second hitbox of the first hit of his 3C is
BBCF_Susanoo_3C_1_Hitbox_2.png - The first (and only) hitbox of the second hit of his 3C is
BBCF_Susanoo_3C_2_Hitbox.png. There is no second number, since the second hit only has one hitbox.
- The first hitbox of the first hit of
- Examples: Sol Badguy's 5P in Guilty Gear -Strive- would be named
- Only use letters and numbers, -, _, (), and ~. For example, Sol's j.P should be named
GGST Sol Badguy jP.png, Leo's [2]8X should be calledGGST Leo Whitefang 28X.png, and Dragon Knight's charged 5S should be calledDNFD Dragon Knight 5S-Charged.png
- For images and videos that are not intended to be used on a wiki page (such as for Articles or User Page images), prefix them with Article_ or User_ respectively.
- For other miscellaneous images and videos that apply to neither section (Such as a video that compares a move's behavior between patch versions of a game), prefix them with the name of the game or series the comparison is being drawn from.
Image Editing Tools
- Photoshop
- Gimp
- Paint.NET
- Krita
Consider taking a learning course on image manipulation basics to help you learn what tools are at your disposal in these programs.
Taking Screenshots
- Have the character in default colors/costumes
- Make sure the stage doesn't obscure the attack. Find a stage (or part of a stage) with colors that don't blend into attack
- Also consider taking screenshots while other effects darken the stage like Roman Cancels in Guilty Gear Xrd or Overdrive in Blazblue Centralfiction
- Be consistent with the stage. Use one stage for all the screenshots for that character. Using a different stage for another character is fine.
- Hide things that aren't related to the move in question if you can.
- Ex: In Guilty Gear Xrd, many of
 Ramlethal Valentine's normals don't involve her giant swords, so don't include them (or crop them out) if you can
Ramlethal Valentine's normals don't involve her giant swords, so don't include them (or crop them out) if you can - Ex: In Granblue Fantasy Versus,
 Zooey can have her dragon with her, don't include it unless it's part of the attack
Zooey can have her dragon with her, don't include it unless it's part of the attack
- Ex: In Guilty Gear Xrd, many of
- Avoid having the opponent in the screenshot unless needed (Ex throws, proximity normals, etc.)
- If they are needed, make sure they are easily distinguishable from the attacker (no mirror match, different colors)
- It's okay to crop out parts of the opponent like an outstretched arm
- Try to avoid having the HUD in the screenshot if you can. You can move HUD elements up/down slightly in the game's display options. Some games even allow you to hide the HUD completely (or via mods).
Images Need to be Readable When Zoomed Out
Remember, these images are shrunk on character pages, so make sure text and diagrams are still readable when shrunk. Before uploading an image, open it on your computer and zoom out to see if the image is still readable.
- Crop the image so that extraneous details such as long ponytails do not take up too much space.
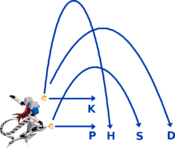
- Consider moving objects closer together - these images are to help readers identify the attack and not necessarily show the attack's range. For example if the attack hits far away, such as Bedman 3H, or Cell's command throw, it's okay to move the hit effect closer.
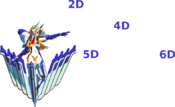
- Use colors for text and arrows that don't blend into the background. Consider adding an outline to them to better help them stand out
Use Multiple Images to "Cheat"
Since these are still images trying to show what an animation looks like, it's necessary to cheat a bit to create images that give the illusion of the whole attack.
Think of it like adapting a scene in an action movie into a comic panel; the same scene in a comic panel will need to combine multiple images and cheat time/space to give the same impression.
- Ex: the image for Vegeta's Consecutive Energy Blast does not exist in the game, it was made by putting multiple blasts together to give the visual illusion that he has quickly shot multiple shots
- Ex: Millia's Chroming Rose does not spawn the roses that close to her. The image was made by running forward, then backdashing and running forward again.
- Ex: The sprite of Hilda is pasted near her attack. In the game, she recovers too fast for her to be in the pose when the attack activates. We do this since her pose and the attack are the two most visually recognizable parts of the attack, even though they appear at different times.
- Ex: The Metera screenshot is 2 images combined for the same reason as the Hilda example
Creating Images with Transparent Effects
These guides are largely for aesthetic purposes. Most images will read fine as a simple sprite, but these are designed to extract move effects to look nice.
See here for a Video Explaining how hitbox images are created in Guilty Gear Strive.
Back in the past for Guilty_Gear_Xrd_REV_2, it was primarily the work of one dedicated user: User:Johhny. He wrote up a guide on how he does it here.
See here for Wakeup720's BBCF Image Creation Guide. Below are some examples of images created with this guide.
Exportation and Upload
Once the image has been created, you can export it to a PNG and upload it to the site. We recommend using PNG-8 as the file type for image uploads, since the compression helps keep file sizes low without losing much quality.
After all that is done, navigate to our Special:Upload page (which can be found under the "Tools" heading of our sidebar) and upload the file with the correct title. The naming convention of Dustloop images is "(Game Title Abbreviation) (Character Name) (Move Input or Move Name)". Choosing between move name and move input doesn't matter much when uploading a file, so long as the image itself is correctly titled. You can click on the images at the top of this page to see this naming convention in action.
Renaming Files
If you need to rename a file due to a bad name, use the Move command.
- Navigate to a file (ex: File:BBCS_Ragna_the_Bloodedge_5A.png)
- At the top right of the page, click ... > Move
- Follow instructions on the page to rename
- Uncheck the "Leave a redirect behind" option. A Redirect makes it so the original file name still exists, but it points to the new file name. For the scenario of simply renaming a bad file name, this is not needed.
Video Content
Video content is primarily used in Combo Theory boxes and other places on the site that benefit from moving visual information.
When to use YouTube to host videos:
- Use YouTube for anything over 30 seconds
- Use YouTube if you want high quality video
When to use locally hosted videos:
- Upload directly to Dustloop if you have small, short videos focused on a single concept
- Compress videos uploaded to dustloop with the information in the next section
Locally Hosted Videos
In order to keep file sizes low, it is strongly advised to compress them. Removing or lowering the sound of the videos is also recommended as they will be played at maximum volume by default. This can be done with various video editing tools, or by simply uploading them to common video hosting websites then redownload the videos. For more precise adjustments, the following method is recommended:
Download Dustloop Video Processor
Downloads - (click and download the file entitled dustloop-video-processor_2.0.0_x64-setup.exe)
Git Repository - Open for contributions!
This handy tool was made by editor Maria Artemis (Discord: maria.artemis). It is a convenient GUI that utilizes the program "ffmpeg" to compress videos.
Open the program and install dependencies
Before you can use the program, you must install "FFmpeg" onto your computer. The program will let you know whether or not it can find your installation on your computer, and if it doesn't, the program will provide you a link to a WikiHow tutorial on how to install it.
Settings and converting videos
In the program, you must also select which folder your compressed video is going to output to, and then of course what video(s) you're going to compress. If you'd like to preserve the audio of the video(s), check the "Include sound" box, and if you're compressing a video of a 4:3 game (i.e. (+R, HNK, SBX, Melty), check the "4:3 Mode" box. Note that you can compress multiple videos at a time, but these settings will apply to all videos being compressed at the time.
If you're curious about the FFmpeg commands used in the program, they are:
Default:
ffmpeg -i "video_name.format" -vf scale=-1:480 -b:v 1000k -vcodec libvpx-vp9 -threads 4 -y -an "output.webm"
For 4:3 games:
ffmpeg -i "video_name.format" -vf "crop=iw-480,scale=-1:400" -b:v 1000k -vcodec libvpx-vp9 -threads 4 -y -an "output.webm"
Those commands divide the size of the videos by a factor of 8~9.
Details:
- vf scale=-1:480: Resizes the video to be in 480p.
- b:v 1000k: Reduces the video bitrate.
- y: Overwrite the video.
- threads: Decrease the amount of time required to compress the video but increases CPU load.
- an: Removes the sound.