The two primary goals for the images are:
- Make the attack easily identifiable by players who only slightly know the character and have seen each attack once or twice at most.
- Be a visual aid to explain how an attack works.
Image Guidelines
- Use sprite rips with a transparent background for images even if the sprite does not use all the special effects used in game. As long as the attack is still easily identifiable as that attack, it's fine.
- If no rips are available, use high quality PNG screenshots taken with a capture card or straight from the PC version of the game.
- Characters should use default colors and face right (as if they are player 1)
- Name images with the following format:
GameAbbreviation CharacterFullName MoveNumpadInput.- Examples: Sol Badguy's 5P in Guilty Gear -Strive- would be named
GGST Sol Badguy 5P.png. His Gun Flame special move would be namedGGST Sol Badguy 236P.png - For moves using multiple images, add the image numbers after the input. For example, Ky Kiske's two-part Stun Dipper in Guilty Gear -Strive- would have two images named
GGST Ky Kiske 236K 1.pngandGGST Ky Kiske 236K 2.png - For moves with multiple possible button inputs resulting in different move versions, substitute X e.g.
GGST Sol Badguy 623X.png
- Examples: Sol Badguy's 5P in Guilty Gear -Strive- would be named
- Hitboxes should be named similarly, with "Hitbox" at the end.
- Examples: Sol Badguy's 5P in Guilty Gear -Strive- would be named
GGST Sol Badguy 5P Hitbox.png. His Gun Flame special move hitbox would be namedGGST Sol Badguy 236P Hitbox.png - For moves with multiple hitboxes, the number should come before "Hitbox". For example, Sol's 5K hitboxes would be named
GGST Sol Badguy 5K 1 Hitbox.pngandGGST Sol Badguy 5K 2 Hitbox.png - Only use letters and numbers, -, _, (), and ~. For example, Sol's j.P should be named
GGST Sol Badguy jP.png, Leo's [2]8X should be calledGGST Leo Whitefang 28X.png, and Dragon Knight's charged 5S should be calledDNFD Dragon Knight 5S-Charged.png
- Examples: Sol Badguy's 5P in Guilty Gear -Strive- would be named
- Nearly all images that have text use the font Arial bolded. Please continue to use it for the sake of consistency.
- Combine multiple sprites together if the attack does an animation that can not easily be understood by one sprite alone.
Image Editing Tools
- Photoshop
- Gimp
- Paint.NET
- Krita
Consider taking a learning course on image manipulation basics to help you learn what tools are at your disposal in these programs.
Taking Screenshots
- Have the character in default colors/costumes
- Make sure the stage doesn't obscure the attack. Find a stage (or part of a stage) with colors that don't blend into attack
- Also consider taking screenshots while other effects darken the stage like RCs in Guilty Gear Xrd or Overdrive in Blazblue CF
- Be consistent with the stage. Use one stage for all the screenshots for that character. Using a different stage for another character is fine.
- Hide things that aren't related to the move in question if you can.
- Ex: In Guilty Gear XRD, Many of Ramlethal's normals don't involve her giant swords, so don't include them (or crop them out) if you can
- Ex: Granblue Fanatsy Versus, Zooey can have her dragon with her, don't include it unless it's part of the attack
- Avoid having the opponent in the screenshot unless needed (Ex throws, proximity normals, etc.)
- If they are needed, make sure they are easily distinguishable from the attacker (no mirror match, different colors)
- It's okay to crop out parts of the opponent like an outstretched arm
- Try to avoid having the HUD in the screenshot if you can. You can move HUD elements up/down slightly in the game's display options. Some games even allow you to hide the HUD completely (or via mods).
- GBVS Zooey Breath.png
Only include the dragon if it's part of the attack, like here
- GBVS Zooey Convergence.png
No dragon here because it's not part of the attack
Images Need to be Readable When Zoomed Out
Remember, these images are shrunk on character pages, so make sure text and diagrams are still readable when shrunk. Before uploading an image, open it on your computer and zoom out to see if the image is still readable.
- Crop the image so that extraneous details such as long ponytails do not take up too much space.
- Consider moving objects closer together - these images are to help readers identify the attack and not necessarily show the attack's range. For example if the attack hits far away, such as Bedman 3H, or Cell's command throw, it's okay to move the hit effect closer.
- Use colors for text and arrows that don't blend into the background. Consider adding an outline to them to better help them stand out
- GBVS Vaseraga RisingSlash.png
Both his cape and scythe are cropped out
- GBVS Lowain SammyAndTommy.png
The dark outlines help with the arrow's visibility when zoomed out
Use Multiple Images to "Cheat"
Since these are still images trying to show what an animation looks like, it's necessary to cheat a bit to create images that give the illusion of the whole attack.
Think of it like adapting a scene in an action movie into a comic panel; the same scene in a comic panel will need to combine multiple images and cheat time/space to give the same impression.
- Ex: the image for Vegeta's Consecutive Energy Blast does not exist in the game, it was made by putting multiple blasts together to give the visual illusion that he has quickly shot multiple shots
- Ex: Millia's Chroming Rose does not spawn the roses that close to her. The image was made by running forward, then backdashing and running forward again.
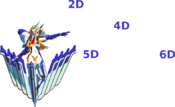
- Ex: The sprite of Hilda is pasted near her attack. In the game, she recovers too fast for her to be in the pose when the attack activates. We do this since her pose and the attack are the two most visually recognizable parts of the attack, even though they appear at different times.
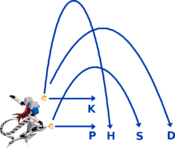
- Ex: The Metera screenshot is 2 images combined for the same reason as the Hilda example
- GBVS Metera TheGreatFall.png
This is 2 images combined - her shooting the arrow up, and the shower of shots after
Screenshots With Invisible Backgrounds
See [1].
Back in the past for Guilty_Gear_Xrd_REV_2, it was primarily the work of one dedicated user: User:Johhny. He wrote up a guide on how he does it here.
Video Content
Video content is primarily used in Combo Theory boxes and other places on the site that benefit from visual information. In order to keep file sizes low, we'd prefer if you used the following method:
How 2 Video: Guide by Will
- Set up the recording, such as with OBS. You don't need any special settings, but you should ideally make it fit your screen if it doesn't. Right click your scene, hover over Transform, click Fit to screen.
- Record your media.
- Download ffmpeg and open it with cmd/terminal, then copy and paste in one of these commands:
- FOR WIDESCREEN GAMES (STRIVE, 3D GAMES, BLAZBLUE)
ffmpeg -i "[videoname].blahblah" -ss 0:00.000 -to 0:00.000 -c:v libvpx -qmin 0 -qmax 30 -vf "scale=-1:400" -threads 4 -y -an "[outputname].webm"
- FOR 4:3 GAMES (+R, MELTY, WHATEVER KUSOGE YOU STILL PLAY FOR SOME REASON)
ffmpeg -i "[videoname].blahblah" -ss 0:00.000 -to 0:00.000 -c:v libvpx -qmin 0 -qmax 30 -vf "crop=iw-480,scale=-1:400" -threads 4 -y -an "[outputname].webm"
- Replace [videoname].blahblah with the proper name of your video file before rendering.
- -ss and -to are the start point and end point, respectively. Use this to highlight the exact timestamp you want to render.
- -qmax is how strong the compression should be. 30 is a good baseline, the higher the more powerful it'll be (and as a result the worse your video will be). 4:3 games like +R have negligible differences at higher numbers while reducing the filesize.
- -an disables audio. You should leave this around for 90% of videos on the wiki, especially if you want to make the video autoplay.
4. After all the setup is done, render the video.
5. Upload it to the upload page and label it with the correct name.
6. Paste it in anywhere that videos can be used on the site!
Two examples that have been made with this method (right one has audio, don't get jumpscared):
File:4-3 ratio video example.webm File:ACR video rendering example.webm
Special thanks to user Will for devising this method!