- The two primary goals for the images are:
- Make the attack easily identifiable by players who do not know the character and have seen the attack once or twice at most.
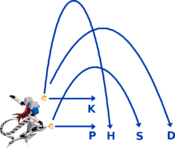
- Be a visual aid to explain how an attack works. See examples:
- Use sprite rips with a transparent background for images even if the sprite does not use all the special effects used in game as long as the attack is still identifiable. If no rips are available, use high quality PNG screenshots taken with a capture card or straight from a computer.
- Characters should use default colors and face right (as if they are player 1)
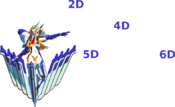
- Combine multiple sprites together if the attack does an animation that can not easily be understood by one sprite alone. See examples:
- Remember, these images are shrunk on character pages, so make sure any text, diagrams are still readable when shrunk. Try zooming out to see if the image is still readable.
- Crop the image so that extraneous details such as long ponytails do not take up too much space.
- Consider moving objects closer together, this meant to be an image people use to identify the attack. For example if the attack hits far away, such as Bedman 3H, or Cell's command throw, it's okay to move the hit effect closer.
- Consider splicing multiple images together to make an image more readable
- For example, the image for Vegeta's Consecutive Energy Blast does not exist in the game, it was made by putting multiple blasts together to give the visual illusion that he has shot multiple shots in a row
- Millia's Chroming Rose does not spawn the roses that close to her. The image was made by running forward, then backdashing and running forward again.
- Name the image with the following format: GameAbbreviation_CharacterName_attackName. So for example, Sol's 5P in Guilty Gear XRD would be named GGXRD_Sol_5P.png
- Nearly all images that have text use the font Arial bolded. Please continue to use it for the sake of consistency.